Redesigning CMS Flows to Accomodate Multiple User Roles
Focusing on cms ease of use For when multiple users contribute or publish changes to the live site
Client: Rocket Communications
Industry: UX Design, Front-End Development
Project Type: CMS redesign, desktop
Duration: 3 Weeks
Rocket Communications is an enterprise UX design company focused on quality designs of critical systems: financial systems, medical devices, or satellite command and communications systems. Rocket Com developed a CMS (content management system) for SATCOM, specifying UX guidelines for standardized designs. Rocket has designed for companies such as Apple, US Air Force Space Command, Intel, HP, Oracle, and Cisco.
CHALLENGE
There was no existing user hierarchy, so anyone with a login to the CMS could publish edits. We were tasked to redesign the CMS site architecture and layout to solve this problem.
USER PROBLEM
The site navigation was difficult to understand, and the publishing flow required multiple clicks to complete just one task.
SOLUTION
We defined a user hierarchy and permissions within the CMS and catered the site navigation to help these users efficiently perform their roles.
MY ROLE
As the Product Manager with additional specification on UX design and creative strategy, I worked closely with the client with constant focus on the site architecture and user feedback.
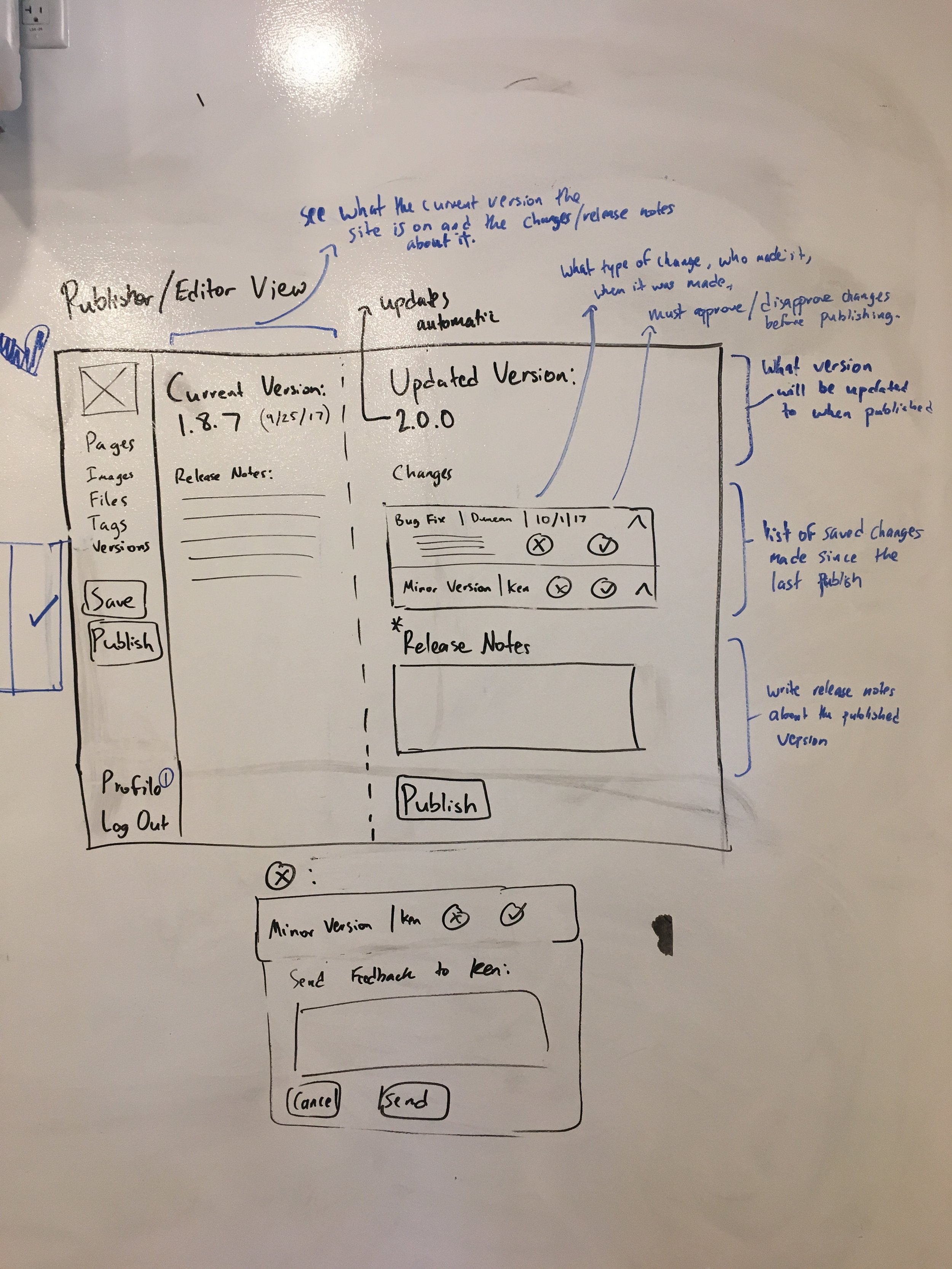
Version 1 mockup of the Publish Page via an Admin view (an important page in our user flow). The visual design was based upon user preferences. There were not designs done in mobile since our users utilize this site on desktop only.
The flow of the page is that the Admin would click "Publish" on the left, then "Approve all" the edits made by his/her editors OR individually approve the edits by clicking the check icons. The Admin is able to see the specific edits by clocking "see changes" but our users remarked that the "Approve all" was the greatest iteration made for them (for a quick version push). After approving the edits, the Admin would describe the new version in the Release Notes, and then click "Publish" that is found clearly on the bottom right.
DESIGN PROCESS: RESEARCH
"There is no structured flow or hierarchy for users. Anyone can publish."
We have an interesting case where our users are our stakeholders. Through user interviews, competitive analysis, and heuristic evaluation, we discovered the user goal would be to navigate and accomplish primary tasks on the CMS with ease and efficiency. On the stakeholder end, the CMS lacks structured user roles. Undefined roles lead to unclear responsibilities, specifically with the publishing flow. The stakeholder goal would be to establish user roles within the CMS and to create a hierarchy of responsibilities among users.
User Interviews
We conducted in depth user interviews and observed how the users interacted with the CMS, specifically with the publishing flow.
Competitive Analysis
Wordpress - Where the navigation aligned and how the user hierarchy was set up
Facebook - How the user hierarchy was set up, and Facebook had a variety of user options
Heuristic Evaluation
We combed through the publishing flow to find systematic issues that we can solve. We found that the publishing page was quite unclear.
DESIGN PROCESS: IDEATION
Design the cms for three main users.
Originally, our stakeholders believed there to be 4 user roles: Admin, Publisher, Editor, and Writer. We defined 3 user roles and responsibilities within the CMS after user surveys indicated that users combined "editor" and "writer" roles. We finalized Admin, Editor, and Contributor as the CMS users and we wanted to form a cohesive relationship between each user role.
Rapid Ideation
We ideated CMS layouts based upon competitive analysis and user interviews
Site Map
We redesigned the site map according to the new user permissions.
User Flows
We defined the multiple user flows and how they interact on the CMS.
DESIGN PROCESS: DELIVERABLES
key research findings, heuristic evaluation, sitemap, user flows, mockups, prototype
We focused the redesign on the admin and publishing flows, where the admin or editor would go in, authorize changes, and publish a new CMS version to the live site. Ease of use, understandable navigation, and least amount of clicks were prioritized.
Tools: Sketch3, InvisionApp, Procreate App
Results + reflections
We struggled with grand redesign ideas since we did not know the developer constraints with the CMS. With constant communication with our stakeholders, we were able to find a middle ground of practical and efficient design. Since Rocket's user pool was so small, vast user hierarchies on Wordpress or Facebook were not applicable for our user base. We had to distill and adapt the best practices of user hierarchies to our small user pool's priorities.
Bringing users into the process at each milestone helped us iterate a better CMS redesign. Next steps would include improved information architecture of the other tabs available to users (files, images, etc.).